Appearance
Authors Page
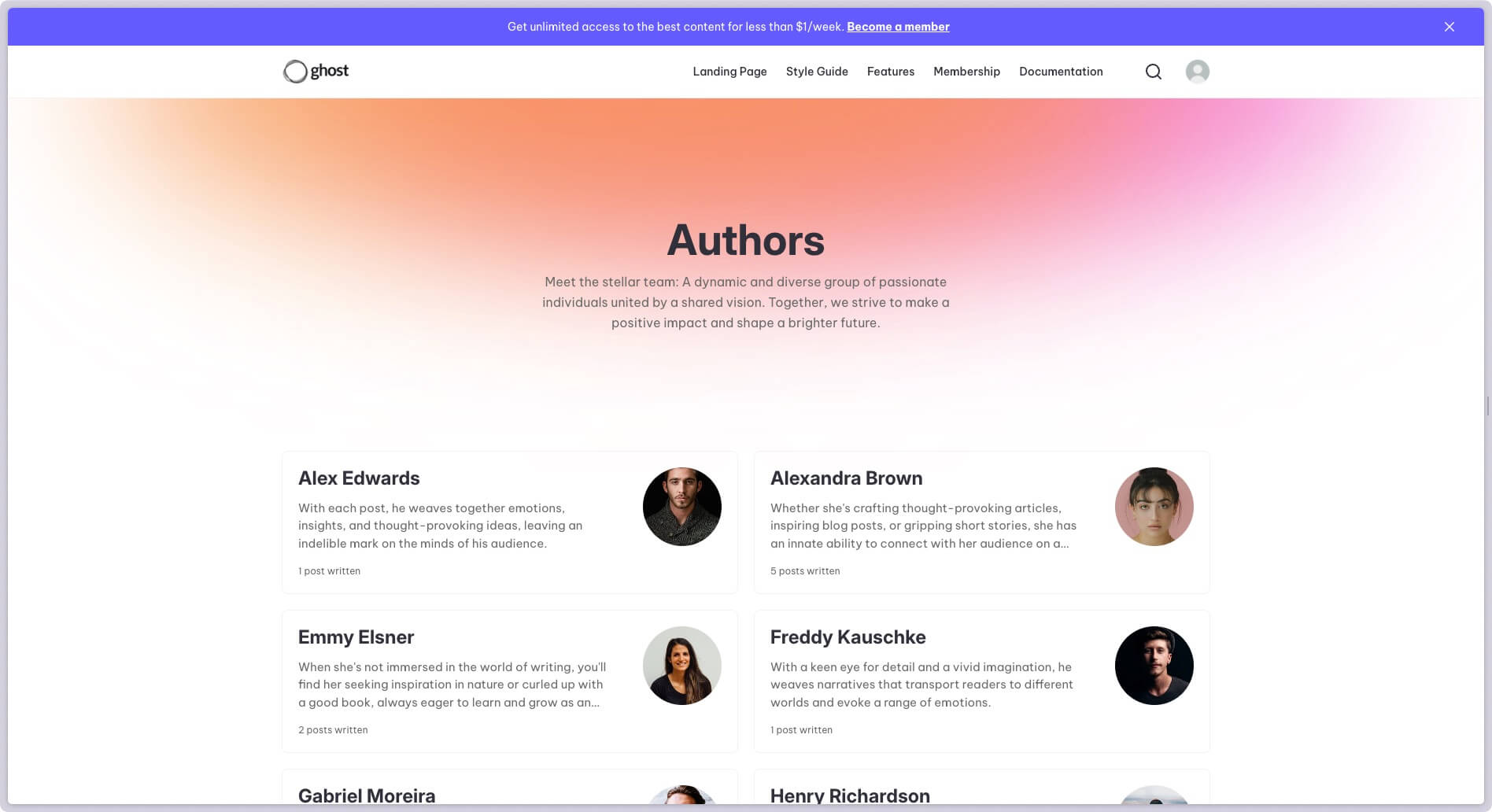
This page is where you can see all the authors at a glance (you could use it as a Team page if you will), you can see a live demo in this link, it looks like this:

Enable Authors Page
To enable this page please follow these steps:
Unzip the theme file (
glow.zip) and upload theroutes.yamlfile in the Ghost Admin by heading toSettings-->Labs-->Beta features-->RoutesIn the Ghost Admin head to
Pagesand click onNew pageGive it a title (e.g. Authors)
WARNING
If you decide to use another title for this page it is important that you manually change the Page URL in the page settings so that the value is authors, otherwise it will not work.
- Publish the page and you're done!
TIP
You do not need to add content to this page as it is automatically generated.
Using a different URL
If you want to use a different URL, /team for example, you can follow these steps:
Create a backup of the theme file (
glow.zip)Unzip the theme file
Open the file
routes.yamlwith a code editorReplace
authorswithteamas is shown in the highlighted lines in the following example:
yaml
/authors/:
/team/:
template: authors
data: page.authors
data: page.teamWARNING
Please note that the template should keep the same value authors, otherwise it won't work.
Save your changes
Head to the Ghost Admin and upload the file
routes.yamlinSettings-->Labs-->Beta features-->Routes
 Glow Theme Docs
Glow Theme Docs