Appearance
Theme Development
If you have knowledge in web development and want to make deeper changes in the theme or if you want to create a theme based on Glow you can follow this guide to learn how to setup a development environment easily.
Development Mode
The following steps will guide you so that you can have a development environment on your machine without having to install Ghost locally:
Install Docker and docker-compose
Create a backup of the theme file (
glow.zip)Unzip the theme file
Open a terminal and change to the
glow/srcdirectoryRun
npm install
WARNING
Please ignore the following error if it appears after running npm install:
fatal: not a git repository (or any of the parent directories): .git
husky > Failed to installRun
npm run get-databaseto get the Ghost database dumpFrom Ghost 4 onwards you need to pass your Stripe Webhook Secret as an environment variable which you can get from the Webhooks page in your dashboard
Open the file
src/docker-compose.ymlwith a text/code editor and search for the following piece of code:
WEBHOOK_SECRET:- Copy the Signing Secret from your Stripe Webhook and paste it in that line of code, it should look something like this:
WEBHOOK_SECRET: whsec_xxxxxxxxxxxxxxxxxxxxxxx- Save your changes
For more information on how to set up your Stripe account please check out this link
Start Docker
Run
npm run docker-watch
INFO
You will probably need to wait a little bit, even if a browser tab is opened, please keep waiting since the whole image and database will be created from scratch, probably it would take a few minutes, this will happen only the first time, the next time it should be faster.
If everything goes well you should see this page in your browser:

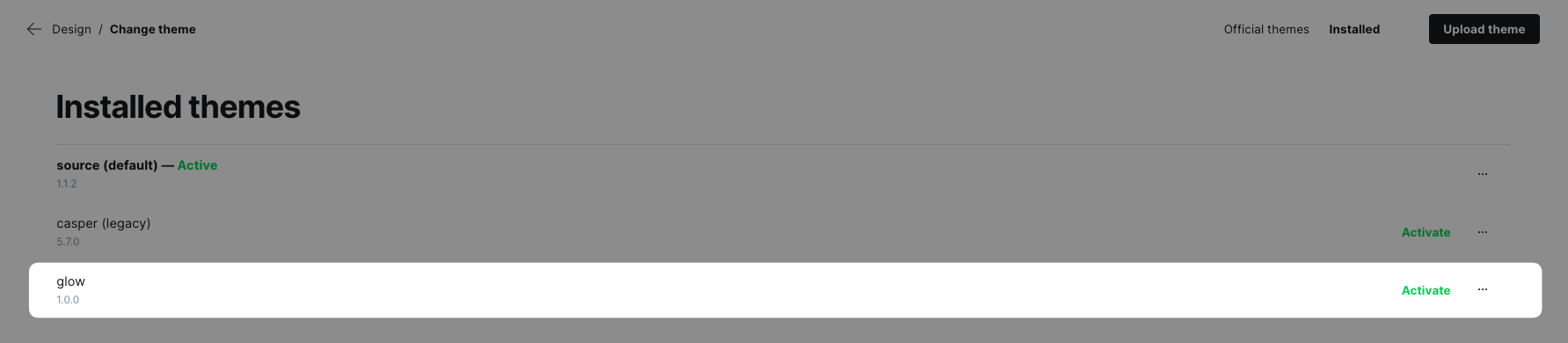
After you enter your own credentials you still need to activate the theme in the Ghost Admin: Settings --> Design and branding --> Change theme --> Installed themes

You only need to do this once, the next time you run the command everything should be ready automatically.
Now you should have an instant development setup and when you make changes you will see them right into the browser (hot-reloading).
You can see your blog in the following URL: http://localhost:3000
To access the Ghost Admin just enter this URL in your browser: http://localhost:3000/ghost
TIP
If after a few seconds the page does not load, please wait a little longer or refresh the page several times, it will load 😉
Production Mode
When you are done making all your changes you can run npm run production (within the src directory) to build your theme in production mode.
npm run production will concatenate, minify, optimize and compress all your files and finally will generate the file glow.zip in the root of the theme folder.
Now you can upload this file in the Ghost Admin and you're ready to go!
 Glow Theme Docs
Glow Theme Docs